企业网站页面首屏高度是多少合适
通常来说,网站首屏是整个网站的中心地带,一些重要页面和内容都展示在页面的首屏。当然,对于企业网站设计工程师来说,确定好首屏高度非常重要,一方面要兼顾不同大小的浏览器,另外又要考虑的页面展示效果。
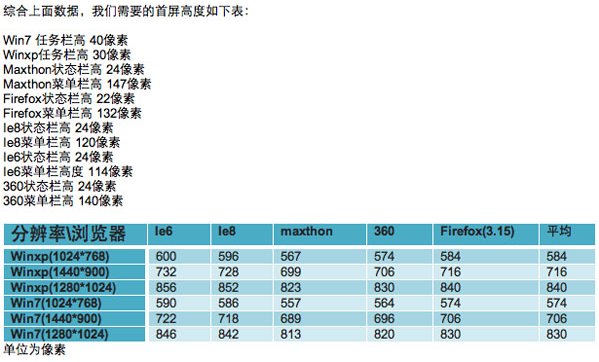
首屏的高度直接跟客户端的各种客观的条件有关系,因为我们要确定首屏的高度(标注首屏线)就需要结合一些相对准确的内部统计数据来分析了,根据各个客户端的操作系统、浏览器分布和屏幕分辨率等情况,并结合常见浏览器状态栏、任务栏等高度进行分析如下:
第一步:分析常见分辨率及浏览器下高度数据
那么,页面首屏高度是多少合适,一般企业网站首屏高度是多少呢?深圳网站设计创强总结不同浏览器和用户体验方面的数据,具体如下:
综合上面表中各个分辨率及浏览器下的统计数据,我们很容易画出两条首屏线,分别为580PX和710PX,对应不同的分辨率。
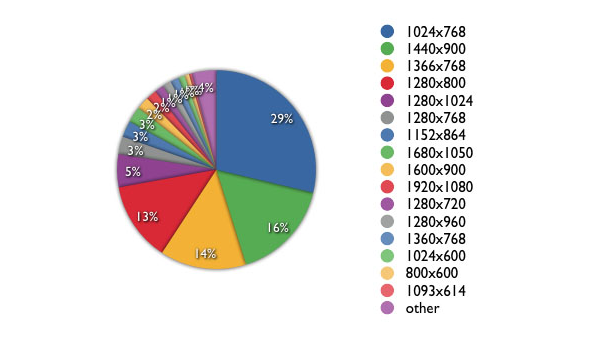
第二步:分析客户端实际分辨率及浏览器可见区域
分辨率比例图
通过收集的用户数据我们可以得出如下数据:
1)1024×768,1440×900,1366×768,1280×800分辨率是大部分客户端的设置;
2)客户端分辨率总类非常多,不常见的分辨率比例里面占了相当多的种类;
3)随着硬件的升级换代800×600,1024×600等600PX高度的分辨率在逐步消失。
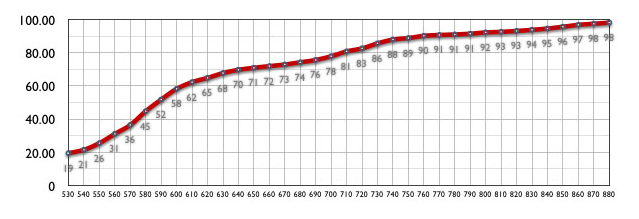
访客可见区域高度统计图
通过对大于30W台客户端用户进行测试,得到的测试数据如下:
1)viewport高度低于等于580的有116786个人,占44.64%
2)viewport高度低于等于720的有216227个人,占82.64%
3)viewport高度低于等于800的有241420个人,占92.27%
4)viewport高度低于等于900的有259174个人,占99.06%
第三步:浏览器可见区域热区图分析
浏览器常见热区分布图
综合上面三个步骤,最终我们可以确定:
1、通过分析上面浏览器常见热区分布图我们可以看出来:在网页设计时如果把页面首屏高度定在大于600像素的分辨率上,有可能会导致很多的用户看不完整,考虑到良好的用户体验度,建议:网页设计师在设计网页时以600像素作为首屏高度来设计;
2、根据用户可见区域高度统计图及整体二八比例划分的原则,如果把首屏高度确定在710像素可以照顾到约80%的用户群体,深圳网站设计公司创强建议:前端开发在做页面时可考虑把710像素视为首屏区域高度,采用技术手段对首屏的表现进行优先加载可获得良好的用户体验度。
以上【 企业网站页面首屏高度是多少合适 】的内容由创强科技(http://www.yxwzsj.com)为您提供,本文网址 : http://www.yxwzsj.com/wzjszsfx/267.html ,转载请注明出处!更多有关深圳网站建设,微信营销、电商平台建设、系统开发等互联网应用服务都可以联系我们。热线:13689590100